





Nejdříve trocha nudné teorie. PPI (Pixels per inch) pixel na palec, jeden palec je 2,54cm, používá se pro rozlišení v datech, to nás zajímá nejvíce. DPI (Dots per inch) znamená počet bodů na palec, používá se třeba pro rozlišení výstupního zařízení, například inkoustové tiskárny.

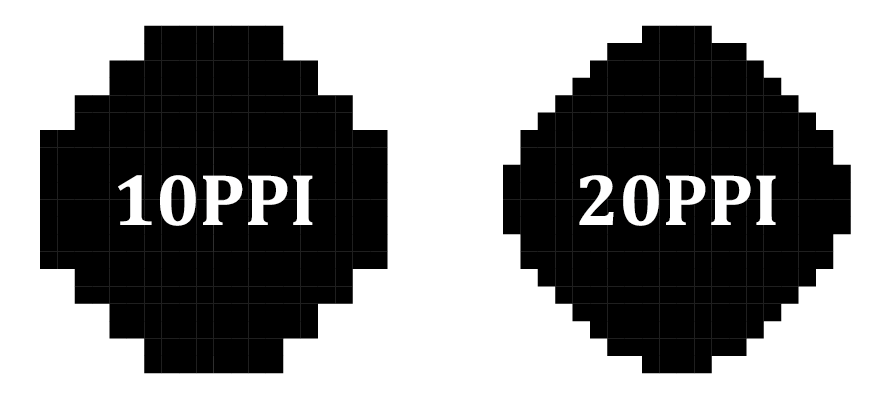
Z ukázky je patrné, že čím větší PPI, tím větší rozlišení a více obrazových bodů.
LPI (Lines Per Inch) je počet linek tiskových bodů na palec, používá se pro hodnoty rozlišení tiskového (autotypického) rastru. Zjednodušeně to znamená, čím menší je LPI, tím větší je tiskový bod, čím větší tiskový bod, tím menší rozlišení tisku.

Vlevo je ukazka tiskových dat, uprostřed je zvětšený výřez a napravo je pak zvětšený výřez převedený na tiskový rastr. První dva měříme v PPI a třetí pro změnu v LPI.

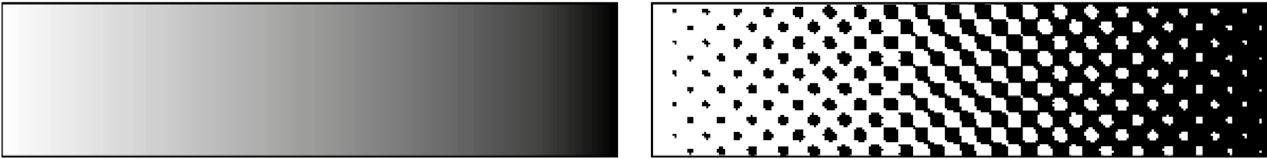
Další ukázka tiskového rastru, vlevo je přechod od nejsvětlejší po nejtmavší odstín tak, jak je v datech, a vpravo je pak náhled stejného přechodu v tiskovém rastru, kterým se bude tisknout.
Přepočítat PPI na LPI je trošku složitější, standardně používáme rastr o hodnotě 200LPI, pro něj jsou nejvhodnější obrázky v rozlišení 300 až 360ppi, vyšší hodnota ppi se u nich v tisku neprojeví, jenom se tím zbytečně zvýší objem dat.

Na této tabulce jsou uvedeny doporučené hodnoty.
Pérovky jsou zjednodušeně obrázky, které jsou ve 100% sytosti barvy bez odstínů šedi, na rozdíl
od běžných polotónových obrázků se nepřevádějí na tiskový rastr, zůstávají ve 100%.

Zde jsou ukázky různých pérovek.
Mnohem běžnější jsou polotónové obrázky, to jsou obrázky obsahující škálu sytosti barev od 0% do 100%, nejčastěji jsou to fotografie.
Bitmapové obrázky, nebo také rastrové obrázky (zjednodušeně bitmapy) jsou složeny z jednotlivých pixelů (bodů) srovnaných do mřížky (jsou to fotografie, naskenované obrázky), vektorové obrázky jsou složeny ze základních, přesně definovaných útvarů, jako jsou body, přímky, křivky a mnohoúhelníky. Zjednodušeně platí, že vektory (na rozdíl od bitmap) můžeme zvětšovat a zmenšovat bez ztráty kvality, takže u nich rozlišení řešit vůbec nemusíme, jsou většinou také méně paměťově náročné než bitmapy. Pozor na příliš složité vektorové obrazce, při překročení určité hranice začne být vektorová grafika
náročnější na operační paměť a procesor.

Zde je ukázka rozdílu mezi vektorem a bitmapou, bitmapy jsou záměrně v nižší kvalitě, aby byl lépe vidět rozdíl. První zleva je logo ve vektorech, druhé je převedené na bitmapu, třetí je text a čtvrtý text převedený na bitmapu.
No a konečně se dostáváme k tomu hlavnímu, rozlišení obrázků (bitmap). Ideální rozlišení pro tisk je 300ppi, za minimální hranici považujeme 150ppi, pod ní může být nízká kvalita vidět pouhým okem. Neznamená to, že by třeba obrázek s 10ppi nešel vytisknout, jenom se pak nemůžeme divit nad výsledkem.

Ukázka 1:1 různých rozlišení, zleva doprava 300, 150, 100, a 50ppi. Mezi 300 a 150ppi na monitoru není skoro žádný rozdíl, ani při tisku nemusí být rozdíl na první pohled viditelný, při bližším porovnání ale bude vidět. U rozlišení pod 150ppi začínají být data neostrá, nejvíce je to vidět na textu, u nízkých rozlišení se stává nečitelný.

Zde jsou ještě 4,6x zvětšené výřezy z obrázku výše, při zvětšení jsou rozdíly vidět mnohem lépe.

Zde jsou opět 4,6x zvětšené výřezy z vrchní ukázky, tentokrát převedené na tiskový rastr (200lpi). Něco podobného uvidíme, když se na vytištěný arch podíváme lupou, nebo mikroskopem.
Každý obrázek je samozřejmě jiný, takže se nižší/vyšší kvalita neprojeví pokaždé stejně. Můžeme mít třeba světlý podkladový obrázek pod textem s rozlišením 50ppi a nikdo si ničeho na první pohled nevšimne, pro změnu vedle toho dáme třeba drobný text převedený na bitmapu s rozlišením 100ppi
a nikdo ho pak nepřečte.